স্বশিক্ষা-য় স্বাগতম! আজকে আমাদের স্বশিক্ষা ডট কমে একটি পোস্ট লেখা হতে শুরু করে পাবলিশ করা পর্যন্ত সবকিছুর খুঁটিনাটি নিয়ে আলোচনা করা যাক!
(১) যদি আপনি ইতোমধ্যেই একজন Author হিসেবে রেজিস্টার্ড হন, তাহলে এই স্টেপটি স্কিপ পড়বেন। আর রেজিস্টার্ড না হলে এই ফর্মটি পূরণ করে ফেলুন।
(২) আপনার রেজিস্ট্রেশন হয়ে গেল আপনাকে লগইন করতে হবে এই লিংকে গিয়ে।
(৩) লগইন করার পর দেখতে পাবেন পেজের উপরে একটা কালো বার আছে।
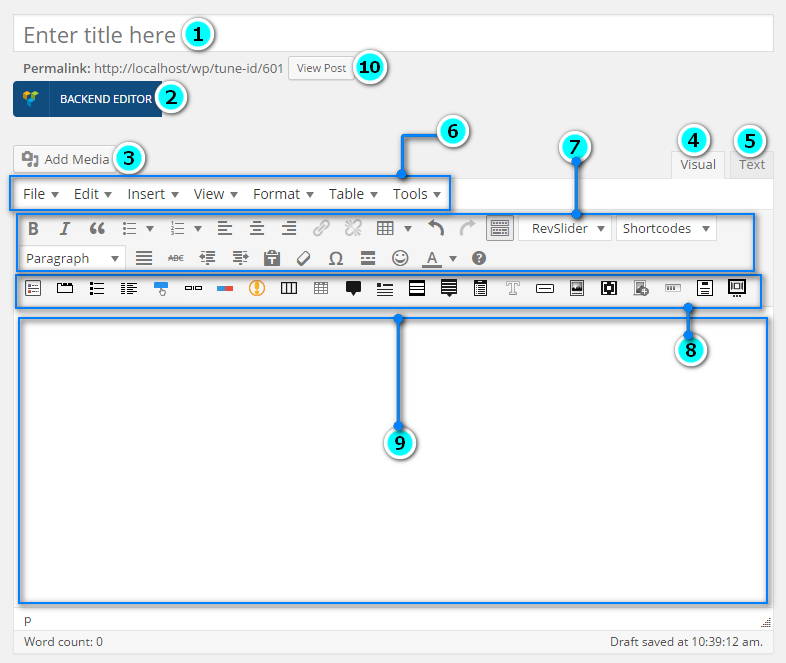
নতুন পোস্ট লেখার জন্য New > Post-এ যেতে হবে। তারপর নিচের ছবির মত কিছু আসবে। ছবিতে সব ক্রমান্বয়ে মার্কিং করা আছে। নম্বর অনুসারে এদের বর্ণনা দেয়া হল।
- পোস্টের টাইটেল লিখতে হবে। টাইটেল যত ছোট হবে তত ভালো, মানে কম কথায় লিখে ফেললে ভালো। এবং আমরা অনলাইন পোর্টালগুলোর মত টাইটেল লেখা পরিহার করবো 😛 যেমনঃ সানি লিওন যদি ৮ বছরের একটা বাচ্চার সাথে মুভিতে শুটিং করে তাইলে ” অবশেষে ৮ বছরের বাচ্চার সাথেও সানি লিওন! (ভিডিও সহ)” এরকম টাইটেল লিখবো না! 😛
- BackEnd Editor: এটা একটা এডভান্স এডিটর, অনেক সুন্দর করে একটা পোস্ট ভাগভাগ করে ফেলা যায়। এটা আমরা আপাতত ব্যবহার করবো না, আপাতত বেসিকটা শিখে ফেলবো। তবে অবশ্যই এটা নিয়ে পরে একটা টিউটোরিয়াল থাকবে!
- লেখার চেয়ে দেখিয়ে বুঝানো সহজ, তাই যেকোন কিছু যদি লিখতে কঠিন লাগে, যেমনঃ এই এপের একটা ঢুকে ওখানে ক্লিক করে হ্যানত্যান করতে হবে, এত কঠিনভাবে লেখার চেয়ে সুন্দর করে একটা স্ক্রিনশট নিয়ে মার্ক করে দিলেই যথেষ্ট! Add Media ব্যবহার করে ইমেজ আপলোড করা যাবে এবং এখানে আরো অনেক অপশন আছে। যেমনঃ আমি কি চাচ্ছি পুরো ছবিটাই দেখাক? নাকি রিসাইজ করা দিলে সুন্দর হবে? ছবিটা কি মাঝখানে রেখে বর্ণনা দিবো নাকি বামে/ডানে এনে পাশেই লিখে দিলে সুন্দর হবে? এগুলো ছবি আপ্লোড হওয়ার পর অপশন থেকে কন্ট্রোল করা যাবে।
- Visual: এটা হচ্ছে HTML Code গুলোর আউটপুট টাইপ। মানে এই মুডে থাকলে কোন পোস্ট পাবলিশ করার পর ওয়েবসাইটে যেকরম দেখাবে ঠিক ওইরকম ভিউটা এখানে দেখাবে। সাধারণত এই মুডে লেখাটাই ভালো।
- Text: এটা HTML এর ইনপুট টাইপ, এটা নিয়ে না গুতালেও চলবে , আমরা Visual দিয়েই কাজ চালিয়ে নিতে পারবো।
- এটা একটা প্লাগিন এডিটর টুল, মানে সাধারণত ওয়ার্ডপ্রেসে এটা দিয়ে দেয়না, আলাদাভাবে ইন্সটল করে নিতে হয়। এটা আমাদের ওয়েবসাইটে থাকবে এবং এটার ব্যবহার Microsoft Word এর মতই।
- এটা আমাদের মুল এডিটর। এখান থেকে আমাদের লেখা প্রয়োজন অনুযায়ী মডিফাই করে নিতে পারবো। এটার টেবিল বাদে সবকিছুই সোজা, টেবিল বানানোর জন্য আমরা অন্য টুল ব্যবহার করবো।
- এটা আর একটা প্লাগিন এডিটর টুল, এটার নাম ShortCode. এটা অনেক বেশি বেশি সোজা, কোন বাটন, ইনফরমেশন নোটিফিকেশন, টেবল, ট্যাব ইত্যাদি খুব সহজেই বানানো যায়।
- এখানে আমরা লিখবো। প্রথম প্যারাতে আমি কি করতে চাচ্ছি/দেখাতে চাচ্ছি সেটা কয়েক লাইনের মধ্যে লিখবো, মানে সামারাইজ করবো। আর পরের প্যারাতে ডিটেইলস লিখবো , প্রয়োজন অনুসারে ছবি, কোট, হাবিজাবি যা লাগে এড করবো।
এবার ধরি আমাদের পোস্ট লেখা শেষ। এখন আরো কিছু জিনিস সেট করে নিতে হবে।
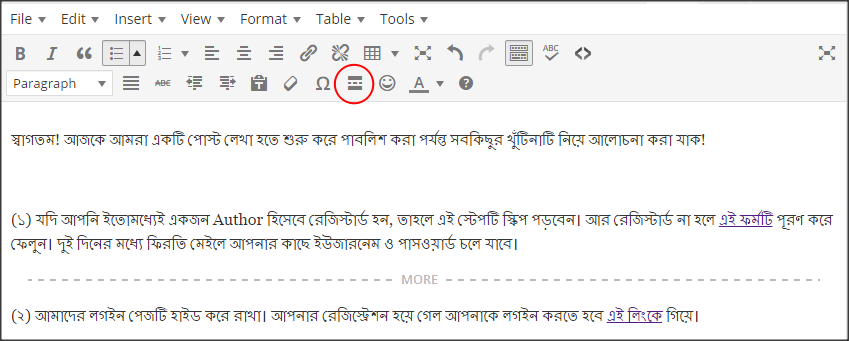
(৪) Read More: 
উপরের ছবিতে একটা ——-MORE———- লেখা দেখা যাচ্ছে। এটার কারণ বলা যাক। আমরা যখন ব্লগে যাই তখন সেখানে বিভিন্ন পোস্ট পরপর আসে এবংওই পোস্টগুলো সম্পর্কে একটা টাইটেল সহ কিছু লেখা দেখায় এবং ক্লিক করে সেই পোস্টে ঢুকলে সেটা পুরো পড়া যায়। আসলে More এর আগ পর্যন্ত লেখায় ব্লগের পেইজে দেখায়। এখন আমরা চাচ্ছি সবুজ বক্সটা পর্যন্ত লেখা ব্লগ পেইজে দেখাক এবং ক্লিক করে পুরো পোস্ট ওপেন করুক। সেজন্য যতটুক লেখা দেখাতে চাচ্ছি তারপরে Insert Read More Tag বাটন ব্যবহার করতে হবে, বাটনটি উপরের ছবিতে ছোট নীল বক্সে চিহ্নিত করা আছে। এই ট্যাগ অবশ্যই ব্যবহার করতে হবে।
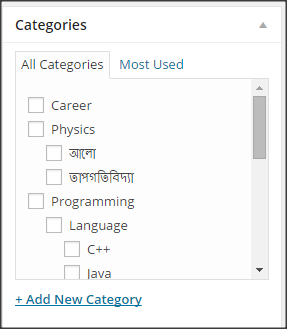
(৫) ক্যাটাগরিঃ এরপর আমাদের লেখাটার ক্যাটাগরি সিলেক্ট করতে হবে।
এটা সোজা, সাধারণত যে যে ক্যাটাগরি আগে থেকে ক্রিয়েট করা থাকে সেগুলোর যেকোন একটাতে পড়ে। যদি আপনার মনে হয় নতুন ক্যাটাগরি দরকার, তাহলে আমাদেরকে জানাবেন!

 (৬) Tags: Tag আসলে কি আমি নিজেও বুঝি না 😛 যদ্দুর বুঝি তা হল আমাদের লেখার বিষয়বস্তুটা কি? আমাদের লেখাটা কি দর্শন নিয়ে, সাহিত্য নিয়ে? তাহলে সে বিষয়টা লিখে ট্যাগ করতে হবে। যেমনঃ ধরি এন্ড্রয়েড থেকে কিভাবে ওয়াইফাই পাসোয়ার্ড রিকভার করা যায় সেটা নিয়ে লিখছি, তাহলে “Security” “WiFi Password Recover” এ দুইটা ট্যাগ করতে পারি, কারণ এই দুইটা ওই পোস্টের বিষয়বস্তু।
(৬) Tags: Tag আসলে কি আমি নিজেও বুঝি না 😛 যদ্দুর বুঝি তা হল আমাদের লেখার বিষয়বস্তুটা কি? আমাদের লেখাটা কি দর্শন নিয়ে, সাহিত্য নিয়ে? তাহলে সে বিষয়টা লিখে ট্যাগ করতে হবে। যেমনঃ ধরি এন্ড্রয়েড থেকে কিভাবে ওয়াইফাই পাসোয়ার্ড রিকভার করা যায় সেটা নিয়ে লিখছি, তাহলে “Security” “WiFi Password Recover” এ দুইটা ট্যাগ করতে পারি, কারণ এই দুইটা ওই পোস্টের বিষয়বস্তু।
(৭) Feature Image: কোন পোস্ট আকর্ষণীয় হওয়ার জন্য একটা ইম্প্রশান জরুরি এবং সেই কাজ টা করে ফিয়েচার ইমেজ। যা লিখছি তা সম্পর্কে একটা সুন্দর কাভার বানিয়ে Feature Image এ এড করে দিলে হবে, এই ছবিটাই ফ্রন্টপেইজে এবং সোশ্যাল মিডিয়ায় দেখাবে।

Note:
মোটামুটি একটা আয়তাকার ইমেজ বানিয়ে ফেলে Feature Image হিসেবে সিলেক্ট করে দিলে হবে।
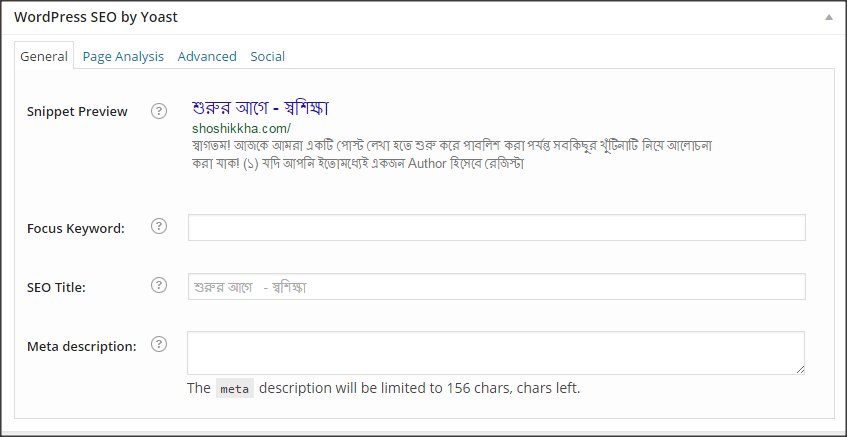
(৮) এবার আরেকটি কাজ করতে হবে, যার নাম হল SEO! আপনি নিচে স্ক্রল করে গেলে নিচের মত দেখতে পাবেনঃ
- ফোকাস কীওয়ার্ডঃ এটা হল আপনার লেখা কী সম্পর্কে সেটা সার্চ ইঞ্জিনকে বলা। এই কীওয়ার্ডটা আপনার লেখায় যত বেশি বার থাকবে, ততই ভাল। এতে সার্চ ইঞ্জিন আপনার লেখাটাকে সার্চ রেজাল্টের আরও উপরের দিকে দেখাবে!
- SEO Title: আপনি যদি সার্চ ইঞ্জিনে আপনার লেখাটিকে অন্য কোনো নামে দেখাতে চান, তাহলে এটা পূরণ করবেন, না হলে খালি রেখে দিবেন।
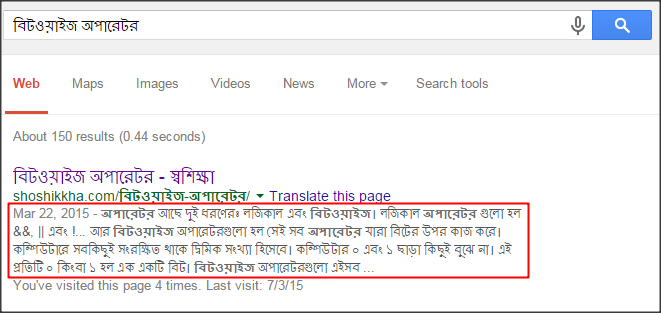
- Meta Description: সার্চ ইঞ্জিনে শিরোনামের নিচে অল্প কিছু লেখা দেখায়, যেমনঃ
(৯) Publish: শেষ! আমরা অবশেষে মাথার ঘাম পায়ে ফেলে একটা পোষ্ট পাবলিশ করতে যাচ্ছি!
এখন পাবলিশ করার আগে বা যেকোন সময়ে যদি পোস্টটা ভিজিটরদের কাছে কিরকম দেখাবে তা দেখতে চাই তাহলে Preview বাটনে ক্লিক করে দেখতে পারবো।এখন অর্ধেক লিখলাম, আর ইচ্ছা হচ্ছেনা বা বাথরুমে আধা ঘন্টা রিসার্চ করতে হবে টাইপ হলে Save Draft ব্যবহার করা যায়, তাইলে পোস্ট ‘ফ্ল্যাশ’ যাওয়ার সম্ভাবনা নাই।
বাকিগুলা বাইক্কা, পাবলিশ করে দিন এবার! 😛
স্বশিক্ষা-য় লেখালেখির সময় কয়েকটা বিষয়ের দিকে নজর রাখতে হবেঃ
প্রথমত, স্বশিক্ষা-য় এডিটর আছে, সুতরাং মাইক্রোসফট ওয়ার্ডে না লিখে সাইটে সরাসরি লেখায় ভাল। কারণ, .docs ফাইল থেকে কপি করার সময় ফরম্যাট উল্টাপাল্টা হয়ে যায়। এছাড়া প্রতিটা ইমেজ আলাদাভাবে আপডেট করতে হয়, যা যথেষ্ট ঝামেলার! লেখা শেষে যদি মনে হয় এডিটিং প্রয়োজন, তাহলে ড্রাফটে সেভ করে রেখে আমি, Saadmaan অথবা Christy যেকোনো একজনকে জানালেই হবে!
দ্বিতীয়ত, স্বশিক্ষা ডট কম বাংলা ভাষার প্রতিনিধিত্ব করছে। এর অন্যতম উদ্দেশ্য সাইবার স্পেসে মাতৃভাষার সমৃদ্ধি। তাই আমাদের বানানের প্রতি বিশেষভাবে খেয়াল রাখতে হবে। কোনো বানান নিয়ে কনফিউশন থাকলে আমরা যেন ডিকশনারি থেকে দেখে নি।
তৃতীয়ত, আমরা চেষ্টা করবো আমাদের ভাষা যথেষ্ট রীডার ফ্রেন্ডলি রাখার। তবে এটা করতে গিয়ে আবার হাস্যকরও বানিয়ে ফেলবো না। শুধু খেয়াল রাখবো যেন ব্যাপারটা টেক্সটবুক টাইপের হয়ে না যায়! মনে রাখতে হবে স্বশিক্ষা-র কাজ হবে জানানো, শেখানো না!
চতুর্থত, আমরা খেয়াল রাখবো আমাদের স্পেসিং-এর ব্যাপারে। প্রতিটা বিরাম চিহ্নের পর একটি স্পেস দিতে হয়। এটা যেন লক্ষ্য রাখি। আর অযথা যেন স্পেস না দি!
শেষ কথা, আমরা যেন স্বশিক্ষা ডট কমকে আরও ছড়িয়ে দেওয়ার চেষ্টা করি! 🙂